Description
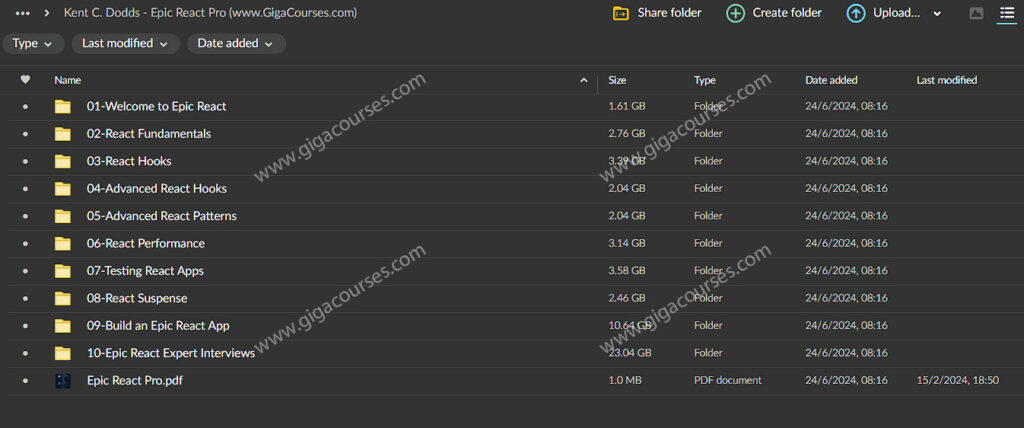
Download Proof | Kent C. Dodds – Epic React Pro (54.70 GB)
![]()
Kent C. Dodds – Epic React Pro: Mastering React Development
We’ll go over all the many facets of React development in this long blog article, along with some tips and tricks to help you become a more skilled React developer. There is something here for everyone, regardless of your level of React experience.

1. React Fundamentals
Before embarking on your React adventure, it’s important to comprehend the fundamental ideas required to create React libraries and apps.
- Core Concepts: Understand JSX, components, props, and state, which are the building blocks of React applications.
- Component Creation: Learn to build reusable and efficient React components.
- User Experiences: By the end of this section, you’ll be equipped to create outstanding user experiences for your app.
2. Hooks for React
Better conventions and procedures for creating components and controlling state in your React apps are provided by React Hooks.
- Introduction to Hooks: Explore the basics of useState and useEffect.
- State Management: Learn how to handle component states more effectively.
- Code Simplification: Simplify your code and make it more readable and maintainable using hooks.
3. Advanced React Hooks
It’s time to advance your understanding of React Hooks after you have a firm grip of it.
- Complex Hooks: Dive into useContext, useReducer, and useRef.
- Custom Hooks: Develop custom hooks to enhance component performance.
- Best Practices: Learn designs for building unique hooks that provide excellent APIs and increase productivity.
4. Complex React Flows
Expanding upon the earlier sections, we will explore sophisticated React patterns.
- Advanced Patterns: Understand render props, higher-order components, and compound components.
- Pros and Cons: Evaluate the advantages and disadvantages of different patterns.
- Pattern Selection: Choose the ideal pattern for your bespoke hooks and components to ensure strength and flexibility.
5. Reactive Execution
Even though React is renowned for its speed, optimizations may occasionally be necessary.
- Performance Issues: Identify, profile, and resolve performance issues in your React application.
- Optimization Methods: Explore tools like the Browser Performance Profiler and React DevTools Profiler.
- Peak Performance: Fine-tune your React application for peak performance.
6. React App Testing
Software development requires testing, and React apps are no different.
- Testing Tools: Learn about Jest and React Testing Library.
- Testing Techniques: Gain skills to test React components and applications.
- Confidence in Deployment: Submit your apps with confidence, knowing they have been thoroughly tested.
7. React Suspense
React Suspense is a potent feature that enhances user experience and streamlines asynchronous UI.
- Understanding Suspense: Delve into the internal workings of Suspense.
- Asynchronous UI: Prepare for asynchronous state management.
- Enhanced Applications: Use Suspense’s features to make apps more reliable and responsive.
8. Construct a Superb React App
As we come to the end of this extensive journey, we will walk you through creating a React application from the ground up.
- Building from Scratch: Cover all the fundamentals and complex aspects of creating real-world React applications.
- Real-World Experience: Gain hands-on experience in developing a full-fledged application.
- Proven Tools and Methods: Learn to design excellent abstractions using widely accepted and tested tools and methods.
Conclusion
You will comprehend React and all of its facets well by the time you finish reading this blog article. These topics will provide you with the knowledge and skills you need to succeed in React programming, regardless of your level of expertise as a developer. Now let’s get started and take this amazing React adventure together!